【05営業推進部】02/23有藤部長←名前は公開されません
e-tokoカタログ登録≪にわ・なびテンプレート≫
e-tokoカタログは、にわ・なびテンプレートで、レイアウトします。テキスト文字と画像をテンプレートに落とし込むだけで、誰にでも簡単にカタログ記事がつくれます。
e-tokoカタログの登録で使う≪にわ・なびテンプレート≫は、次の通りです。
ここでは、テンプレートの役割を知っていただくために、左側に≪テンプレート≫、 右側にそのテンプレートを使った≪実際のレイアウト≫をご紹介します。
■e-tokoカタログ・インデックス(商品画像)の作成




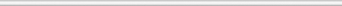
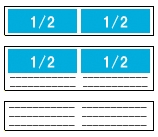
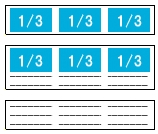
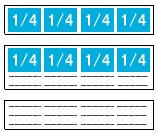
例えば、6つの商品の表示は、次のテンプレートで表示できます。

以上、e-tokoカタログの登録について、にわ・なびテンプレートの説明をしました。e-tokoカタログの表示のしかたは、原則中央表示(黒文字)です。
e-tokoカタログの登録で使う≪にわ・なびテンプレート≫は、次の通りです。
 |
 |  |  |
ここでは、テンプレートの役割を知っていただくために、左側に≪テンプレート≫、 右側にそのテンプレートを使った≪実際のレイアウト≫をご紹介します。
■e-tokoカタログ・インデックス(商品画像)の作成
| ≪テンプレート≫ | ≪実際のレイアウト≫ |
 |  |
■商品の名称を表示する。(中央表示スタイルを守ること)
名称の下に、点線を引き、その下に、商品のセールスポイントを一言いれます。■商品(表示画像)にコメントをくわえたい場合(中央表示)
■商品の画像をいれる(中央表示)
 |
■商品の特徴(セールスポイント・中央表示)
 |
 |  |
 |
 |
■商品の特徴(バリエーション・中央表示) その1
 |
■商品の特徴(バリエーション・中央表示) その2
商品画像は、ホームページなどに公開されている画像をキャプチャーして、テンプレート上に取り込みます。例えば、6つの商品の表示は、次のテンプレートで表示できます。
1枚画像で6商品をキャプチャー | 3枚画像で6商品をキャプチャー | 6枚画像で6商品をキャプチャー |
 |  |  |
以上、e-tokoカタログの登録について、にわ・なびテンプレートの説明をしました。e-tokoカタログの表示のしかたは、原則中央表示(黒文字)です。

